Overview
Overview
THE CHALLENGE
From desktop to tablet, interaction design solutions for Nike.com need to be responsive across all devices, while retaining the premium feel that is true to the existing digital platform and products.
THE SOLUTION
Below is a selection of live digital product solutions designed across the spectrum of Nike.com, from newly anticipated releases to saved credit card details.

Launch Calendar
Launch Calendar
LAUNCH CALENDAR + ARCHIVE
Every day, Nike releases multiple new products or special color options that are highly anticipated. Until recently, there was no dedicated destination across the Nike.com for them to be showcased.
THE SOLUTION
The product launch calendar is the go to destination for consumers to discover new products launching from Nike. Consumers can browse products with similar contextual tags and read more about the story behind the product.
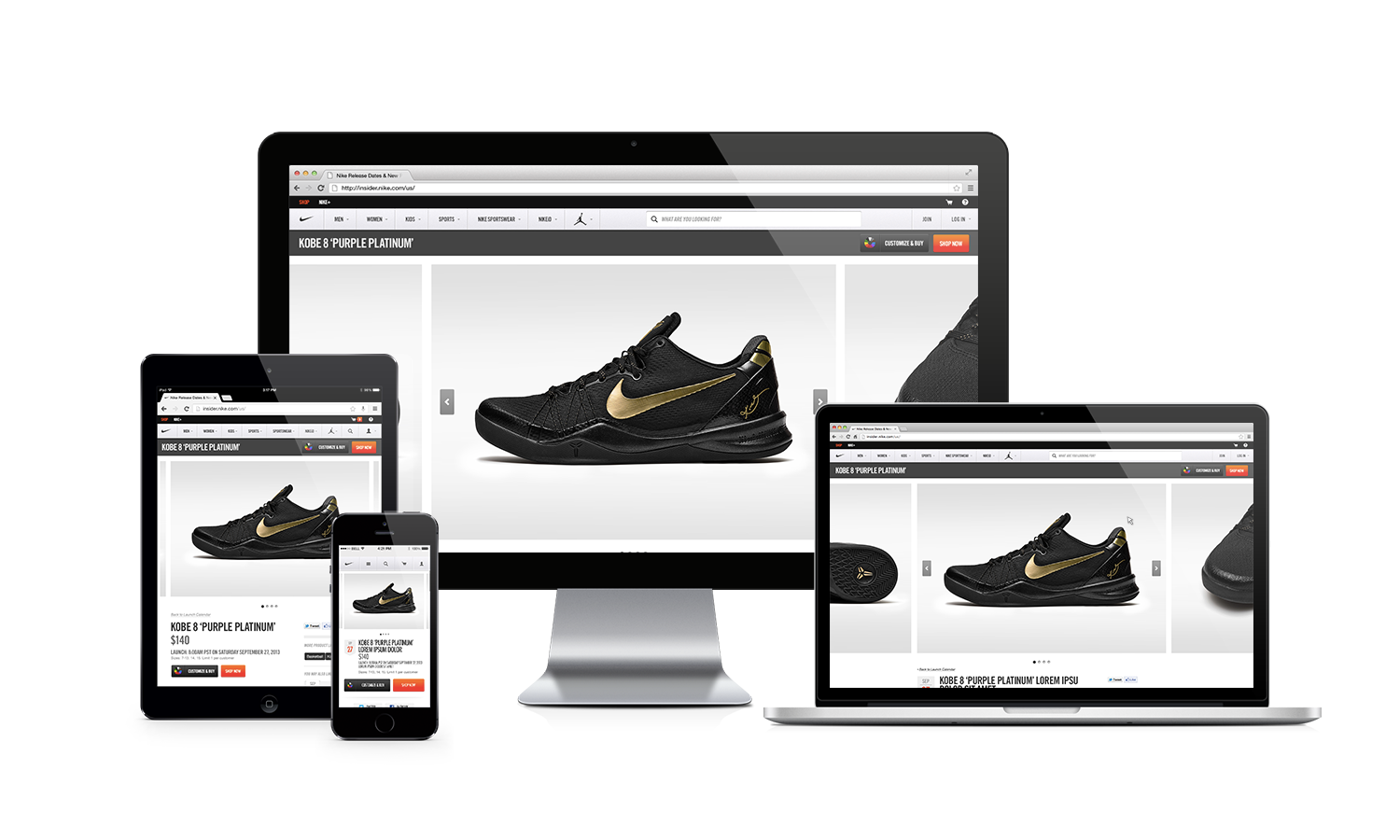
RESPONSIVE DESIGN
From tablet to mobile, the view of product launch calendar cards remains optimized to keep the experience clean and clickable.
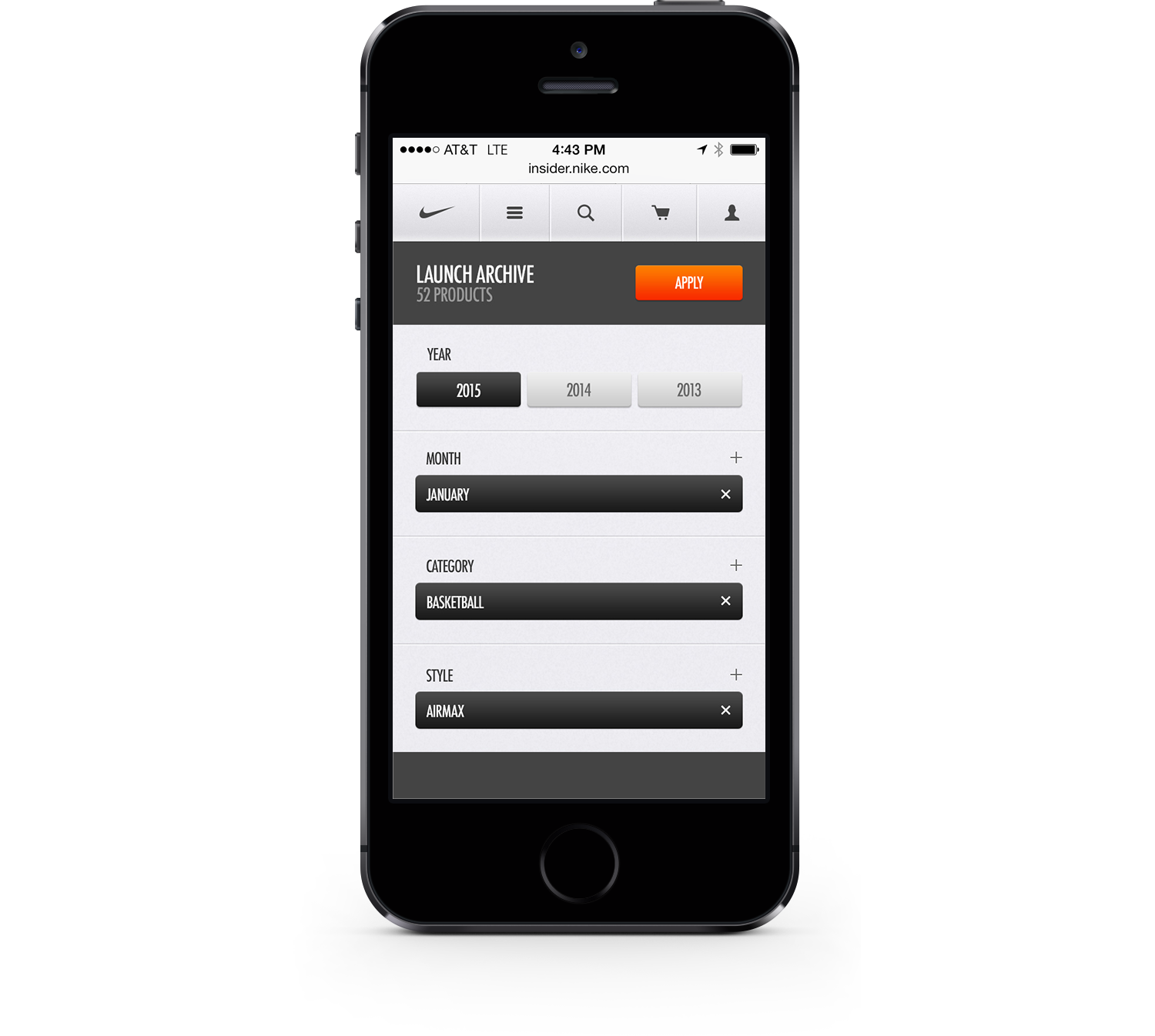
PRODUCT ARCHIVE FILTERS
Filtering is context-specfic and regardless of the device, consumers can toggle between product launch years and delve into specific months, categories, or styles.
HOW IT WORKS
Filtering is prioritized by upcoming product launches. Consumers on the hunt for a specific product can further narrow down by category and style or delve into the archive.
To get the whole story, consumers select the launch card and are redirected to luscious photos and product details.

Detail Page

Payment Options
Payment Options
PAYMENT OPTIONS
Previously, customers could not save credit card details in their account settings or on the payment page at checkout. See an overview of payment options across devices and contexts below or log in on Nike.com to see it live.

Live Chat
Collaborators (Copy)
Collaborators (Copy)
END NOTE
Beyond my own efforts leading design for these products, many minds and hours across engineering, visual design, and production were dedicated to bring these to life.
New York, USA, 2014.